Креативность и стратегия: принципы дизайна, применяемые к веб-сайтам
- Julia Sememova

- 16 февр. 2022 г.
- 6 мин. чтения
Обновлено: 25 янв. 2024 г.
Создание веб-сайта — увлекательное занятие, которое требует огромного количества творческих решений. Когда вы начнете создавать свой дизайн, вы столкнетесь со следующими вопросами:
Какую цветовую схему использовать? Нужно ли включать анимацию? Какое навигационное меню лучше?

Любой дизайнер скажет вам, что любые творческие решения лучше всего принимать, следуя руководству. Внимание к принципам дизайна поможет вам сделать правильный выбор, который обеспечит успех вашему сайту с точки зрения дизайна и функционала.
В этой статье мы рассмотрим каждый из этих принципов, расскажем почему они важны и как они применяются в веб-дизайне.
Какие принципы есть в дизайне?
Принципы дизайна — это набор рекомендаций, принятых современными дизайнерами — от архитекторов до графических дизайнеров. Эти принципы включают концепции, заимствованные из мира искусства. Они адаптированы для формирования процесса проектирования, который включает в себя как эстетическую привлекательность, так и удобство использования.
Существует много споров о том, сколько принципов официально существует. Сегодня мы коснемся семи основных идей, наиболее важных для веб-дизайна, а также кульминационной — идеи единства, чтобы показать, как все принципы могут работать вместе:

01. Баланс
При упоминании слова «баланс» первое, что приходит на ум, — вес. Вы можете представить себе классические весы, измеряющие вес одного объекта относительно другого.
При разработке веб-сайта учитывайте, что физический вес весов эквивалентен визуальному весу используемых вами элементов. Ваш сайт, как и любая другая композиция, состоит как из эстетических, так и из функциональных элементов. Чтобы достичь баланса, вы должны определить вес каждого элемента и убедиться, что они не подавляют друг друга в композиции вашего сайта.
Есть два основных типа баланса, к которым вы можете стремиться: симметричный и асимметричный.
Симметричный баланс
Если бы по вашей веб-странице проходила вертикальная линия, симметричный баланс означал бы, что визуальный вес одинаков по обеим сторонам этой линии.
Согласно принципам гештальт-дизайна, симметрия — идеальный способ упростить для пользователя обработку визуальных данных.
Этот выбор дизайна — один из способов предоставить пользователям простую навигацию по вашему веб-сайту. Пожалуй, это один из лучших подходов для интернет-магазина. Взгляните на пример сайта ниже. В этом случае использование симметричного дизайна идеально подходит для покупателей, которые хотят найти свои любимые товары, не отвлекаясь.

Асимметричный баланс
Асимметричный баланс достигается, когда визуальный вес элементов одинаков с обеих сторон, но их расположение и порядок различаются.
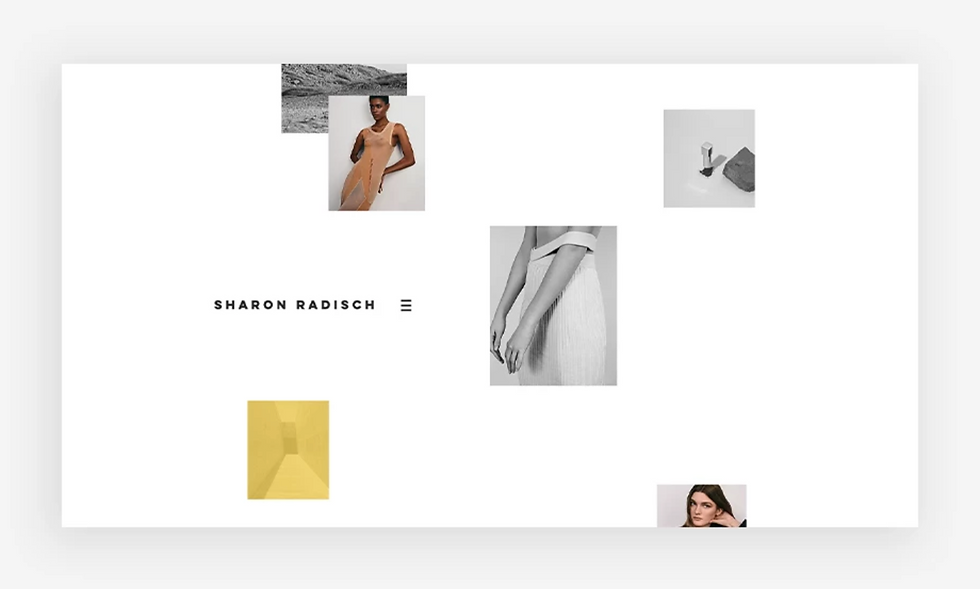
Использование асимметрии — отличный способ привлечь зрителей и создать более динамичный веб-дизайн, как на сайте Шэрон Радиш ниже. Необычный макет главной страницы создает привлекательный эффект, сохраняя при этом ощущение баланса. Эстетическое решение также помогает главной цели - удобного просмотра фотогалереи по категориям.

02. Контраст
Контраст означает размещение рядом стоящих элементов так, чтобы один из них выделялся. Этот эффект привлекает внимание пользователей.
Применяя этот принцип к веб-дизайну, подумайте о конкретных элементах, которые вы хотите выделить. Возможно, самый очевидный способ применить контраст — это работать с цветовой схемой вашего сайта и выбирать оттенки, которые дополняют друг друга.
Контраст также может быть выражен с помощью шрифтов, изображений и даже использования пустого пространства на вашем сайте. Например, использование двух разных шрифтов — скажем, одного с засечками и одного без засечек — создаст энергичный контраст, который может подчеркнуть содержание.
В приведенном ниже примере, на веб-сайте ресторана Modern Bakery используется простой макет дизайна. При этом сочетание бледно-желтого фона и темных элементов, таких как текст и изображения, приводит к захватывающему и динамичному дизайну. Вы можете видеть, что они также использовали различные шрифты, современный шрифт без засечек в сочетании со шрифтом для создания «попсового» эффекта.

03. Акцент
«Отсутствие доминирования среди группы элементов с одинаковым весом вызывает конкуренцию между ними. Читатели должны найти свою собственную точку входа, что является рутинной работой», — написал Алекс Уайт в своем основополагающем руководстве «Элементы графического дизайна». В соответствии с этим принципом, вы должны найти хотя бы один конкретный элемент, который будет выделяться на вашем веб-сайте, чтобы посетители не потерялись.
Акцент может быть достигнут с помощью описанного выше принципа контраста или путем включения других визуальных инструментов, которые могут помочь выделить конкретный элемент. Например: анимация, стратегические кнопки, пробелы, броский текст и жирные шрифты.
Будь то ваш логотип, призыв к действию или изображение; Если на вашей веб-странице есть что-то, чему вы хотите, чтобы посетители уделяли приоритетное внимание, применение принципа акцента улучшит взаимодействие с сайтом. Сделать определенные аспекты вашей композиции визуально доминирующими — это также хорошая практика UX, поскольку вы поможете посетителям найти то, что им нужно.
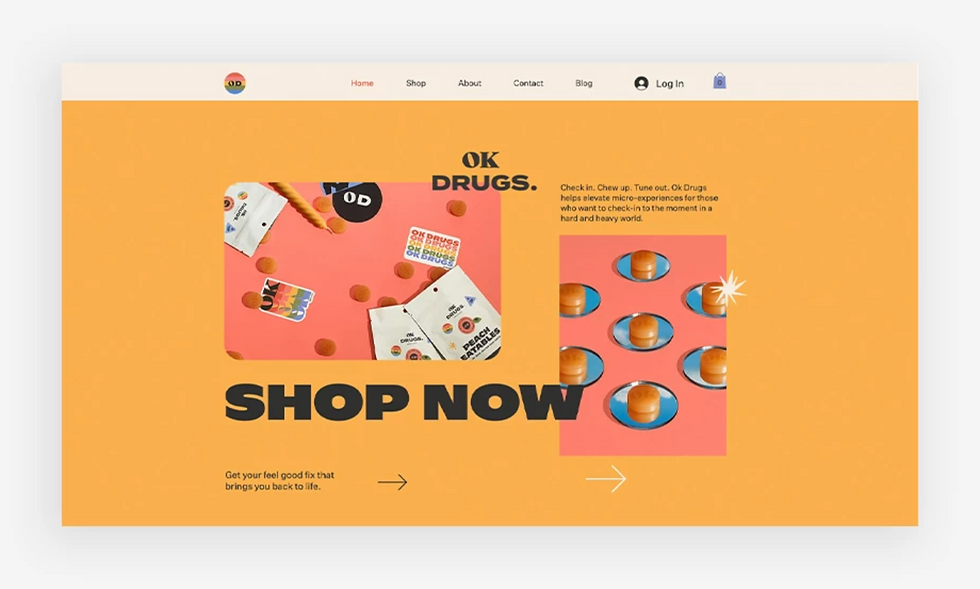
Взгляните на веб-сайт OK Drugs ниже; Вы можете увидеть, какие элементы интернет-магазин решил подчеркнуть на своей домашней странице? Дополненный мандариновым фоном и хорошо продуманными изображениями, самый главный заголовок в магазине («Shop Now») — крупный, жирный, — и обязательно привлечет внимание пользователей. Поскольку акцент применен на главной странице, это, вероятно, послужит толчком для посетителей к покупкам.

04. Движение
Движение привлекает внимание, захватывая взгляд и направляет ваших посетителей. Чтобы создать ощущение движения, необходимо варьировать элементы и располагать их таким образом, чтобы зрители могли перемещаться по композиции. В цифровом дизайне (например, веб-сайтах) этот принцип еще проще применить, поскольку технологии позволяют нам легко встраивать анимированные эффекты прямо на ваши страницы.
Одним из способов применения принципа движения является включение анимации в дизайн вашего веб-сайта. Например, с помощью видеофона или эффектов наведения и прокрутки. Но даже без анимации веб-дизайн может иметь движение — наклон контента по диагонали, использование шаблонов макета F и Z или разброс изображений по веб-странице — все это способы вызвать желание смотреть сайт дальше.
Взгляните на портфолио иллюстратора ниже. Здесь был использован эффект прокрутки параллакс, который медленно открывает зрителю слои контента. Трехмерное качество создает увлекательное впечатление и старается не перегружать зрителей слишком большим визуальным шумом.

05. Повторение
При правильном применении принцип повторения приведет к очень приятной глазу картинке. Вдобавок ко всему, повторение поддерживает последовательность, что является решающим фактором, когда речь идет об обеспечении единства композиции.
На своем веб-сайте вы можете создать привлекательный дизайн, повторяя определенные визуальные элементы. Например, чередование одних и тех же шрифтов и цветов в разных разделах вашей страницы. Это поможет вашим посетителям узнавать исключительно ваш сайт и укрепит их связь с вашим брендом.
Ниже организация Heroines применяет принцип повторения с помощью последовательной цветовой схемы. Те же женские оттенки, которые отражают их бренд, используются на всем сайте.

06. Иерархия
Иерархия — один из важнейших принципов дизайна. Как следует из самого термина, это означает выделение визуальных элементов, наиболее важных для композиции. Без установления иерархии вполне вероятно, что люди, рассматривающие дизайн, сочтут каждый элемент одинаково важным.
Применение этого принципа к дизайну веб-сайта требует, чтобы вы подумали о том, какие элементы вы хотите выделить, а какие менее важны. Затем вы можете установить иерархию этих элементов, манипулируя любым из следующих трех факторов:
Размер
Люди в первую очередь будут обращать внимание на самые большие элементы композиции, так как они сигнализируют о важности. Убедитесь, что такие детали, как название вашей компании или CTA, набраны шрифтом большего размера, чем остальная часть вашего письменного контента.

Цвет
Всякий раз, когда вы хотите, чтобы что-то выделялось, подумайте о цвете. Например, использование высококонтрастных цветов для важного текста и графических элементов, поможет их заметить.
Расположение
Место, где располагается элемент в дизайне, говорит об уровне его важности. Когда элементы размещаются в верхней части веб-страницы (область, отображаемая на сайте перед прокруткой) видны сразу же и будут иметь приоритет над элементами, расположенными ниже.
В приведенном ниже примере веб-сайт имеет четкую иерархию. Первое, что мы замечаем — это стратегические элементы, такие как логотип и призыв к действию. Они выделяются благодаря контрасту цветов, размеру и расположению.

07. Пустое пространство ("воздух")
Белое пространство относится к областям композиции, лишенным визуальных элементов. Сюда входят поля веб-страницы, промежутки между текстовыми блоками и пустое пространство между изображениями или вокруг них. Хотя его называют «белым», пустое пространство может включать в себя фоновые фотографии, сплошные цвета или даже узоры в веб-дизайне.
Это руководящий принцип в веб-дизайне, и внимание к нему дает множество преимуществ. Например, пустое пространство можно использовать для улучшения взаимодействия с пользователем, делая ваш сайт более читабельным. Кроме того, предоставление некоторым элементам пространства для дыхания позволит избежать беспорядка и приведет к более сбалансированному дизайну, что оценит каждый посетитель.
Кроме того, пустое пространство может создавать более динамичные композиции. Взгляните на веб-сайт Bod Drinks ниже. Принцип пустого пространства имеет здесь практическое значение, создавая достаточно места между элементами, такими как элементы навигации и текст.

08. Единство
Единство жизненно важно для хорошего веб-сайта. Это относится к кульминационному результату того, как различные элементы работают вместе, что делает его полностью заслуживающим своего положения в качестве окончательного золотого принципа дизайна. Для достижения единства каждый элемент на сайте должен иметь определенное место и роль в вашей композиции. Ничто не должно быть бесполезным или случайным.
Сайт Микаэлы Рубен — прекрасный тому пример. Ее дизайн полон разнообразных элементов, таких как параллаксная прокрутка, видеофон, панель поиска и многое другое. Этот массив деталей может легко ошеломить зрителя. Тем не менее, сайт Микаэлы успешно реализует семь вышеперечисленных принципов, что приводит к гармоничному и единому дизайну.




Комментарии